Современным сайтам нужен стильный и удобный дизайн — за это отвечает веб-дизайнер. Войти в профессию может каждый – даже тот, у кого нет художественного образования. В этом гайде расскажем, с чего начать путь в веб-дизайн и как стать востребованным специалистом.
Содержание:
Кто такой веб-дизайнер
Базовые навыки и знания web-дизайнера
- Дополнительные скилы: что изучать, кроме основ
- Тренды UX/UI-дизайна 2025
С чего начать изучение веб-дизайна
- Где и как учиться веб-дизайну
Плюсы и минусы профессии
Кто такой веб-дизайнер
Web-дизайнер – это специалист, благодаря которому сайты становятся не только стильными, но и понятными в использовании. Он разрабатывает интерфейсы, подбирает цвета и шрифты, продумывает навигацию и композицию, чтобы юзерам было комфортно взаимодействовать с ресурсом.
Главная задача web-дизайнера — сделать веб-ресурс или приложение понятным и функциональным: чтобы готовый проект решал бизнес-задачи и соответствовал чаяниям ЦА. Это одновременно творческая и техническая профессия, на стыке дизайна, психологии и технологий.
Базовые навыки и знания web-дизайнера
Веб-дизайнеру важно понимать фундаментальные принципы визуального восприятия. Вот базовые хардскилы, без которых не обойтись:
Основы композиции. Умение размещать элементы так, чтобы сайт выглядел логично и гармонично. Основной инструмент здесь — модульная сетка.
Теория цвета. Помогает подбирать удачные цветовые сочетания, вызывающие нужные эмоции и соответствующие задачам проекта.
Типографика. Грамотный выбор шрифтов и их сочетаний делает текст удобным для восприятия и визуально привлекательным.
UX/UI-дизайн. UX-дизайн определяет, как именно пользователь взаимодействует с интернет-сайтом/приложением/платформой, насколько ему удобно это делать. UI-дизайн отвечает за то, чтобы пользователю было интуитивно понятно и визуально приятно взаимодействовать с web-продуктом. Веб-дизайнер должен разбираться в этом направлении, чтобы создавать красивый и удобный продукт.
Адаптивность. Каждый макет должен корректно отображаться на разных устройствах: от смартфонов до больших экранов.
Прототипирование. Создание черновой схемы будущего сайта с расстановкой ключевых элементов до финального дизайна.
Бизнес-аналитика. Понимание целей проекта, задач заказчика и особенностей аудитории, умение анализировать конкурентов и предлагать эффективные решения.
Маркетинг. Знание базовых принципов продвижения и понимание, как дизайн влияет на поведение пользователя и конверсию.
Навыки иллюстрации. Умение создавать графику, иконки и изображения, которые дополняют визуальный стиль сайта.
С какими инструментами приходится работать web-дизайнерам:
Figma — базовый инструмент для создания прототипов и макетов. Прост в освоении, работает в браузере, поддерживает плагины.

Sketch — аналог Figma для MacOS. Удобен для векторного дизайна и быстрого создания интерфейсов.

Photoshop — мощный редактор для графики, текстур и сложных макетов. Требует ресурсов и времени на освоение.

Illustrator — векторная графика: логотипы, иконки, схемы, баннеры. Часто используется в связке с другими инструментами.
Adobe XD — простой инструмент для создания вайрфреймов и мокапов. Подходит для базовых прототипов и визуализаций.
Craftum — онлайн-конструктор сайтов. Подходит для практики и быстрой сборки готового проекта по собственному дизайну.
After Effects — используется для анимации интерфейсов и эффектов перехода.
Blender — создание 3D-графики и визуализации, когда нужно показать продукт объемно и реалистично.

Профессиональные навыки и знание инструментов – лишь часть профессии. Чтобы успешно работать над проектами и взаимодействовать с командой, веб-дизайнеру нужны и софтскилы — личные качества и навыки общения, которые делают работу эффективной.
Коммуникабельность. Дизайнеру важно уметь четко объяснять свои идеи, убеждать заказчика, аргументировать решения и договариваться с разработчиками. Часто приходится искать компромиссы между визуалом и техническими ограничениями в общении с разработчиками.
Креативность. Способность генерировать нестандартные идеи и находить оригинальные решения — важная часть работы. Креатив развивается с опытом, изучением теории и визуальной «насмотренностью».
Эмпатия и понимание пользователя. Хороший дизайнер умеет смотреть на сайт глазами юзера. Он создает не просто «красивую картинку», а удобный интерфейс, где все логично и понятно.
Внимание к деталям. Мелочи вроде выравнивания, расстояний между элементами и читаемости текста влияют на общее впечатление от сайта.

Дополнительные скилы: что изучать, кроме основ
Не думайте, что веб-дизайн можно выучить один раз и на всю жизнь. Освоили базу? Развивайтесь дальше. Смежные навыки помогут выделиться среди конкурентов, взять на себя больше задач и поднять собственный ценник.
В каких направлениях мы советуем развиваться:
Графический дизайн. Создание логотипов, баннеров, презентаций и другой визуальной продукции. Полезен тем, кто хочет предлагать комплексные услуги.
Брендинг. Разработка фирменного стиля и образа компании. Помогает создавать дизайн, который отражает философию бизнеса.
HTML и CSS. Базовое понимание верстки помогает лучше взаимодействовать с разработчиками и адаптировать дизайн под реальные технические возможности.
Копирайтинг. Знание принципов написания текстов позволяет создавать дизайн, в котором визуал и контент работают в связке.
Тренды UX/UI-дизайна 2025
Веб-дизайн постоянно развивается — чтобы оставаться востребованным специалистом, важно следить за актуальными тенденциями. Вот ключевые тренды UX/UI на 2025 год:
Анимация и интерактивные элементы. Плавные анимации, эффекты при скролле и наведении делают интерфейс живым, помогают фокусировать внимание и делают навигацию интуитивной.
Необычная типографика. Шрифты становятся выразительным инструментом — с их помощью дизайнеры задают настроение, усиливают брендинг и делают акценты. Эксперименты с формой, контрастом и стилем только приветствуются.
Темные темы. Темный интерфейс — не просто тренд, а ответ на запрос пользователей. Он снижает нагрузку на глаза, смотрится стильно и подчеркивает визуальные акценты.
С чего начать изучение веб-дизайна
Перед тем как погружаться в обучение, важно понять, подходит ли вам эта профессия. Хороший старт — пробное занятие на курсах. Оно поможет увидеть профессию изнутри и оценить, насколько вам интересна сфера.
До начала полноценного обучения стоит освоить базовые понятия и принципы веб-дизайна. Лучший способ — прочитать базовые книги:
«Отзывчивый веб-дизайн», Итан Маркотт;
«Эмоциональный веб-дизайн», Аарон Уолтер;
«Не заставляйте меня думать!», Стив Круг;
«Интерфейс», Алан Купер;
«Онлайн-влияние», Жорис Гроэн и Бас Вютерс.
Также важно развивать насмотренность — регулярно изучать сайты, интерфейсы и дизайн-проекты. Это помогает тренировать визуальное мышление и вдохновляться свежими идеями.
Где и как учиться веб-дизайну
Получить профессию веб-дизайнера можно разными путями — все зависит от ваших целей, времени и предпочитаемого формата.
🎓Высшее образование. Обучение в вузах дает фундаментальные знания и диплом. Учебные программы обычно охватывают не только веб-дизайн, но и разработку, графику, проектирование. Подходит тем, кто хочет получить классическое образование. Иногда требуется портфолио и вступительные экзамены.
💻Профессиональные курсы. Курсы от онлайн-школ — оптимальный путь для тех, кто хочет быстро войти в профессию с необходимым набором скилов. Даются актуальные знания, много практики, проекты для портфолио. Часто курсы проводят практикующие специалисты. Хороший вариант для смены профессии за несколько месяцев.
📚Самообучение. Можно изучать веб-дизайн по книгам, статьям, видеоурокам и гайдам. Такой путь требует самостоятельности и критического мышления — нет обратной связи, легко упустить ошибки. Подходит для точечного изучения конкретных инструментов или задач.
🧑🏫Наставничество и обучение на работе. Если вы уже работаете в смежной сфере, можно расти внутри компании — например, с помощью наставника. Такой формат полезен, когда нужно сразу применять знания на практике. Минус — обучение ограничено внутренним опытом команды.

Вот еще несколько советов, как можно обучиться быстрее и качественнее:
🔎Анализируйте сайты. Заходите на популярные веб-платформы из разных сфер и исследуйте их как пользователь. Обращайте внимание на навигацию, оформление карточек, фильтры, кнопки, поисковую строку. Спрашивайте себя: удобно ли это? Понятно ли? Что работает хорошо, а что — не очень?
👀 Развивайте насмотренность. Смотрите, как работают другие дизайнеры. Подпишитесь на Behance, Awwwards, Pinterest, CSSDesignAwards — и ежедневно вдохновляйтесь чужими проектами. Отмечайте интересные приемы, цвета, композиции.
📁 Изучайте кейсы агентств. Смотрите портфолио известных студий: они часто публикуют подробные кейсы с разбором задач, этапов работы и решений. Это помогает понять, как устроен процесс создания сайта от идеи до релиза.
🛠 Посещайте мастер-классы и воркшопы. Это отличный способ подтянуть слабые места, получить обратную связь и освоить новую тему с практикой. Занятия часто ведут опытные дизайнеры, которые делятся личными фишками и приемами. А еще такие мероприятия — это возможность познакомиться с коллегами и завести полезные связи.
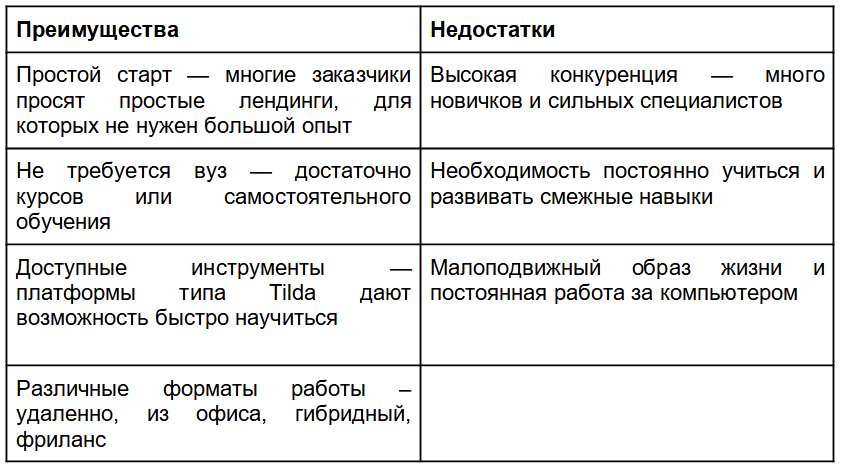
Плюсы и минусы профессии

Итоги
Веб-дизайн — это не просто про красивые кнопки и шрифты, а про удобство, смыслы, взаимодействие и решения, которые помогают бизнесу и пользователям. Освоить профессию может каждый, даже без специального образования — важно лишь быть готовым учиться, анализировать и постоянно совершенствоваться.
Вы можете выбрать любой путь — вуз, курсы, самообразование. Главный залог успеха — регулярная практика, насмотренность, работа с актуальными инструментами и живой интерес к тому, как устроены интерфейсы.