Изучение веб-разработки с детства помогает развить логическое мышление, креативность и навыки работы в команде. В этой статье расскажем, почему стоит начинать обучение как можно раньше, какие возможности открывает web-разработка для нынешнего поколения Альфа и как построить прочную основу для карьеры в IT.
Что такое веб-разработка
Web-разработка — процесс создания сайтов и интернет-приложений. Многие путают отождествляют понятия «разработка» и «программирование» – и совершенно напрасно. Разработка – более глубокое понятие, которое включает в себя множество этапов: от идеи и дизайна до непосредственно программирования, тестирования и запуска сайта с последующей поддержкой.
Ребенок, изучающий веб-разработку, постепенно понимает, как работает интернет «изнутри» и учится создавать собственные цифровые продукты. Один из ключевых этапов в данном процессе — составление технического задания (ТЗ). Это подробное описание того, каким должен быть сайт: что на нем будет, как он будет выглядеть и работать. Даже детям важно понимать, как правильно формулировать требования, ведь это основа для успешного результата и эффективного взаимодействия с будущими заказчиками.
Сначала такие задачи могут показаться сложными, особенно если ребенок только начинает. Но со временем приходит понимание: веб-разработка — это логичный и увлекательный процесс, где каждый шаг помогает двигаться к цели.
Кому по силам освоить веб-разработку? По сути, любому школьнику — это похоже на изучение нового языка. Языки программирования, как и иностранные, имеют свои правила и структуру, с помощью которых мы взаимодействуем с компьютером или браузером, указывая, что именно нужно сделать. Главное — учиться постепенно и не бояться ошибок: понимание приходит не сразу.
С чего начать: HTML, CSS и JavaScript – священная троица web-разработки
Если ребенок заинтересовался веб-разработкой, первым делом важно выяснить, что именно его привлекает — создание сайта для школы, блога о любимом хобби или что-то более амбициозное. Четкая цель помогает выбрать подходящий путь обучения.
Хорошей отправной точкой для начинающих являются три базовых языка: HTML, CSS и JavaScript. Они формируют основу любого сайта и позволяют детям создавать свои проекты с нуля, постепенно осваивая логику программирования и визуальный дизайн.

HTML
HTML — основной язык, с которого начинается создание любого сайта. Он формирует структуру web-страницы и помогает браузеру понять, как отображать разные элементы: заголовки, тексты, изображения, списки и многое другое.
HTML использует теги — специальные команды, которые обозначают, где начинается и заканчивается каждый элемент на странице. Например:
<h1> — большой заголовок;
<p> — абзац текста;
<b> – выделение текста жирным шрифтом;
<img> — изображение;
<a> — ссылка.
Каждый тег обычно имеет начало и конец – например: <h1>Заголовок</h1>. Если тег не закрыть, результаты бывают непредсказуемыми и неприятными – например, весь текст отображается как заголовок (большим шрифтом).
HTML определяет, какие блоки будут на странице и в каком порядке они будут располагаться. Даже самые сложные веб-порталы в своей основе используют HTML для разметки. Когда вы открываете любую веб-страницу, ваш браузер сначала загружает HTML-файл, а потом уже «накладывает» на него стили (CSS) и добавляет поведение (JavaScript).
Основные возможности HTML:
добавлять заголовки;
форматировать абзацы;
вставлять разрывы строк;
создавать списки;
выделять текст;
генерировать спецсимволы;
загружать изображения;
создавать ссылки;
формировать таблицы и так далее.
HTML — простой и понятный язык, который идеально подходит для старта в web-разработке. Он не требует сложной логики, а результат виден сразу – это мотивирует к дальнейшему прогрессу.
CSS
CSS отвечает за «внешность» любой веб-платформы. HTML — это скелет страницы, а CSS — ее «одежда» и стиль. С помощью CSS web-разработчики задают цветовую палитру, шрифты с размерами, размещение блоков и элементов на странице.
Без CSS ресурсы будут смотреться скучно и однообразно. Представьте – черный текст, белый фон и никакой структуры. Браузер отображал бы информацию по дефолту. CSS позволяет превратить «голую» страницу в современный интернет-сайт – удобный и красивый.
CSS работает в связке с HTML: HTML формирует структуру, CSS – оформление страницы. Можно провести параллель с автомобилем: представьте, что HTML — кузов машины, а CSS — молдинги, наклейки, фары и т.д.
В коде CSS указывается, какие элементы нужно изменить и какие стили к ним применить. Например:
h1 {
color: blue;
font-size: 32px;
}
Этот код покрасит заголовок <h1> в синий цвет и сделает его шрифт крупнее.
Основные возможности CSS:
задать цвета и размеры текста, фона и других элементов;
выбрать подходящий шрифт и стиль написания;
расположить блоки на странице по собственному желанию;
добавить анимации и плавные переходы.
адаптировать платформу под разные устройства: ПК, планшеты, телефоны.
Ребенок, изучающий веб-разработку, не должен останавливаться только на HTML. Без CSS созданные сайты будут устаревшими и неудобными. Освоение CSS помогает развивать вкус, внимательность к деталям и понимание визуальной логики — а это важно не только в программировании, но и в жизни.
JavaScript
Джаваскрипт (JS) — язык программирования, который делает веб-ресурсы интерактивными и «живыми». Если HTML формирует структуру, а CSS — внешность, то JavaScript отвечает за поведение сайта: открытие окон, анимации, слайдеры, игры, реакцию на нажатие кнопок и другие действия пользователя.
JavaScript добавляет на страницу динамики. Все, что двигается, меняется, всплывает или реагирует на действия, обычно написано именно на JS. Это делает взаимодействие с сайтом интересным и удобным. Без JavaScript сайт останется статичной картинкой.
Основные возможности Javascript:
задать интерактивность на платформе;
отправка на сервер информации от пользователя;
анимирование объектов;
осуществление вычислений;
написание серверной части веб-ресурса или приложения.
Для ребенка изучение JavaScript — это шаг к настоящей веб-разработке. Владение этим языком открывает много дверей: создание сайтов, веб-приложений, браузерных игр, расширений и даже мобильных приложений. Осваивать JavaScript рекомендуют с 12 лет и старше, когда ребенку уже знакомы основы HTML и CSS.
Конструкторы сайтов для новичков
Конструкторы — отличный способ создать собственный интернет-сайт, не имея опыта в web-разработке и программировании. Это удобные инструменты для сборки интернет-ресурса путем простого перетаскивания элементов. Для начала предлагаем использовать 1 из 3 популярных платформ.
Wix. Один из наиболее востребованных и простых в использовании конструкторов. В основном, его используют для создания простых сайтов. Множество готовых шаблонов и инструментов для работы с изображениями значительно упрощают взаимодействие новичка с платформой. Доступны бесплатный и платный пакеты.

Tilda. Пожалуй, это лучший онлайн-инструмент для одностраничных сайтов или лендингов. Платформа предлагает большое количество блоков и шаблонов, что позволяет быстро собрать красивый сайт. Доступны бесплатная версия и поддержка собственного домена.

WordPress. Это платформа для создания проектов любого масштаба и сложности – вплоть до интернет-магазинов. WordPress предлагает пользователям огромное количество плагинов и тем для адаптации под любые нужды. Есть бесплатная версия и возможность установки на собственный хостинг.

Как выбрать школу или курсы по веб-разработке для ребенка
Познавать азы веб-разработки с нуля можно в разных форматах – очные курсы, онлайн-обучение, гибридные программы, самообразование по книгам и видео. Но большинство родителей отдают предпочтение школам и курсам в онлайн-формате. Такой формат предоставляет возможность адаптировать занятия под собственный график, дает доступ к качественным материалам, позволяет учиться в комфортной атмосфере.
Советуем обращать внимание на следующие критерии при выборе школы:
Программа обучения. Убедитесь, что программа включает базовые знания HTML, CSS, JavaScript и основы дизайна интерфейсов, а также методы преподавания, подходящие для детей.
Практическая направленность. Важно, чтобы курс предоставлял возможности для создания реальных проектов и участия в практических заданиях – теория без практики почти бесполезна.
Преподаватели. Обратите внимание на квалификацию преподавателей. В топ-школах преподаватели имеют большой опыт работы и способны доступно объяснять сложные темы.
Обратная связь и поддержка. Классные школы должны регулярную обратную связь и возможность получения помощи в случае возникновения трудностей.
Отзывы и репутация. Перед выбором курса стоит ознакомиться с отзывами других учеников и родителей для оценки качества обучения, наличия/отсутствия конфликтных ситуаций.

Преимущества и перспективы профессии веб-разработчика
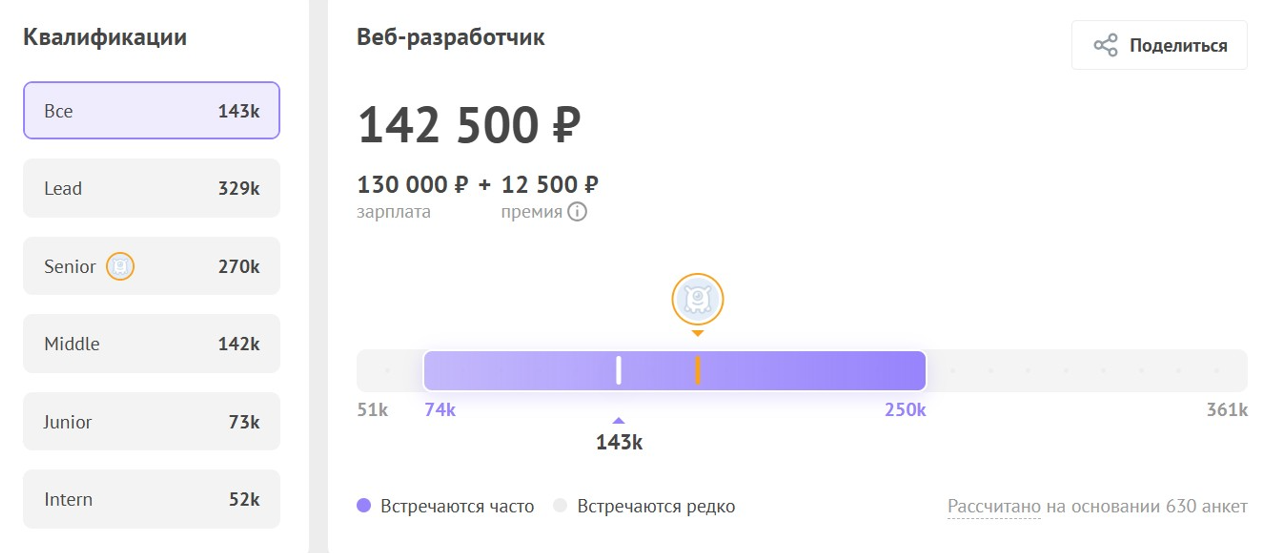
Профессия веб-разработчика востребована во всем мире. С каждым годом растет потребность в специалистах, умеющих создавать сайты, соответственно, повышается и оплата труда. По данным «Хабр Карьеры», в 2025 году средняя зарплата веб-разработчика составляет 142,5 тыс. рублей – и цифры постоянно растут.

Создание сайтов — это возможность самовыражения и развития креативности. Веб-разработка хорошо подходит для детей, которым нравится что-то придумывать и создавать. Начав осваивать профессию с малых лет, дети могут открывать для себя новые горизонты и строить успешную карьеру в цифровом мире.
Сегодня стать создателем веб-сайтов можно без большого опыта в IT-сфере. Помогут в этом курсы Академии ТОП для юных гениев – например, «Программирование для детей: JavaScript с нуля».



