Если при подготовке контента использовать HTML-разметку, его поймет любой сайт и браузер. Кто изобрел HTML и почему он является ключевой технологией интернета, вы узнаете из этой статьи.
HTML: кто создал язык и как он появился
Кто создал HTML, историю его появления, когда был создан язык и как он развивался с момента изобретения

Что такое HTML
HTML — это язык разметки. Его отличие от языка программирования в том, что с помощью языка программирования вы можете написать мобильное приложение или сайт, например. А с помощью языка разметки вы заставите этот сайт показывать содержимое так, как нужно вам, без привязки к браузеру, версии и типам контента.
HTML помогает:
структурировать текстовое содержимое страниц: выделить заголовки, списки, абзацы и другие элементы;
интегрировать картинки и таблицы в веб-страницу так, чтобы ничего «не поехало»;
прописать ссылки, встроить медиаплеер, карту или переводчик;
уменьшить вес сайта для более быстрой загрузки;
указать дополнительную информацию, которая не будет отображаться на странице, но будет считываться роботами. Например, через вставку HTML-кода можно подтвердить свои права на ресурс при добавлении метрик и счетчиков.
По сути, HTML ― блюститель порядка в интернете. Без него сайты выглядели бы просто как набор букв и картинок, хаотично перемешанных между собой.
Кто создал HTML
Язык разметки гипертекстовых документов разработал британский ученый Тим Бернерс-Ли. Первое описание было опубликовано в 1991 году под названием «Теги HTML». Стартовой задачей ученого было создание унифицированного языка для публикации научных работ и другой документации, который помог бы структурировать эти документы людям, не знакомым с основами верстки.

Начальные версии HTML даже не были привязаны к средствам воспроизведения. Все, что умела разметка — сохранить корректную структуру и вид документа при открытии в любых программах на компьютерах разных моделей и оснащенности.
Как появилась идея создания HTML
Прототип современного интернета, сеть ARPANET, появилась в конце 1969 года. Это был первый опыт, когда информацию удалось передать с одного устройства на другое не по локальной, а по открытой коммуникационной сети, к которой могли подключаться другие устройства и сети.
Нет времени читать статью?
Получите ответы от практикующих специалистов на бесплатном занятии в вашем городе
Информация передавалась частями, которые позже назвали «пакетами». Это было необходимо для снижения нагрузки на сеть и обеспечения безопасности передачи данных: пакеты рассылались по всей сети одновременно, и если где-то происходил сбой, восстановить информацию можно было с другого устройства.
Позже появилась первая электронная почта и другие сети, которые использовали свои протоколы для обмена данными. Но каждый новый сервер и каждая система отображали документы по-своему, что создавало сложности при открытии полученных файлов.
Именно поэтому Тим Бернерс-Ли и предложил набор тегов HTML — это помогло объединить разрозненные форматы и исключило ошибки форматирования при передаче данных. Позже им были созданы:
HTTP (HyperText Transfer Protocol) — протокол передачи данных, который позволяет браузерам отправлять запросы на интернет-серверы и получать ответы в виде текстов, изображений, видео и другого контента.
URI (Uniform Resource Identifier) — система идентификации ресурсов по названию (URN) или локации (URL).
WWW (World Wide Web) — Всемирная паутина из сотен тысяч разрозненных серверов, составляющих основу интернета.
Развитие HTML и разработка новых версий
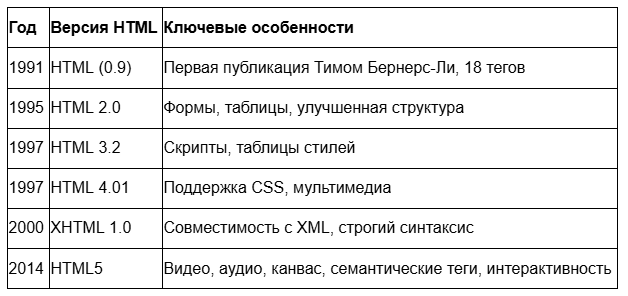
В первой версии HTML 1991 года было всего 18 тегов, которые использовались для базового форматирования текста: обозначения заголовков, деления на абзацы, ввода списков и изменения шрифта отдельных фрагментов.
Важной вехой стало появление HTML 2.0 после запуска Всемирной паутины в 1995 году — были введены теги, добавлены таблицы, улучшена поддержка мультимедиа для адаптации к требованиям Консорциума W3C (организации, которая следит за универсальностью и общедоступностью интернета).
В 1997 году появились версии HTML 3.2 и HTML 4.0. В них появилась возможность работы с каскадными таблицами стилей (CSS) и мультимедиа, были удалены устаревшие элементы и добавлена поддержка нетиповых элементов, используемых некоторыми браузерами.
В начале 2000-х активно разрабатывалось новое семейство языковой разметки — XHTML, который называли расширяемым языком. Его главное отличие было в том, что документы обрабатывались собственным модулем с конкретной грамматикой и набором тегов, применяемых только для XML ― языка для создания и обработки документов исключительно в интернете. В 2010 году работа над проектом была закончена, а ресурсы переданы рабочей группе по HTML 5.
Версия HTML 5, которая позиционируется как единый язык разметки, объединивший все ранее существующие стандарты, вышла в 2014 году. Она обеспечивает запуск мультимедиа без использования сторонних API и плагинов, поддерживает масштабируемую векторную графику, математические символы и формулы в WWW.

HTML продолжает развиваться, чтобы сделать интернет еще более логичным и простым для каждого пользователя. Курс Академии ТОП «Разработчик программного обеспечения» поможет научиться работать с этим языком разметки.
Как HTML изменил интернет
HTML появился позже запуска интернета и стал основой Всемирной сети (WWW), которая является ведущей технологией, обеспечивающей работоспособность интернета. HTML определил структурную форму информации, сделав ее доступной, понятной, а главное — управляемой: если при загрузке контента на сайт в стандартной админке что-то пойдет не так, вы всегда можете это исправить, задав параметры парой нужных HTML-тегов.
Благодаря HTML и его производным, а это XML, HTTP, PWA (Progressive Web Apps) для внешних офлайн-приложений, мы можем пользоваться информацией из миллиардов источников, получая данные за миллисекунды. HTML помогает создавать сайты любой сложности — от простых блогов до сложных веб-приложений, он оказал огромное влияние на появление новых языков для фронтенд- и бэкенд-разработки, а стандартизация веба позволила объединить различные платформы, устройства и браузеры.
Помимо технологического аспекта, HTML изменил способ коммуникации и восприятия информации: все больше людей получают доступ к знаниям, могут делиться своим опытом, создавать личные страницы, вести бизнес в интернете.
Частые вопросы
Кто создал HTML?
HTML разработал британский ученый и программист Тим Бернерс-Ли в конце 1980-х — начале 1990-х годов.
Когда был создан HTML и почему это важно?
Первая версия HTML появилась в 1991 году, и именно она стала стандартом для построения и отображения веб-страниц, положив начало развитию Всемирной паутины.
Как HTML повлиял на развитие интернета?
HTML объединил разрозненные форматы обмена информацией, сделал интернет доступным и удобным для всех, лег в основу новых форматов передачи данных.
Почему HTML считается основным языком для создания веб-страниц?
HTML — это основа структурирования данных, принятая как эталон для разработки ПО и оборудования Консорциумом W3C.

Хотите стать программистом?
Мы собрали подборку курсов для людей с разным уровнем подготовкиПерейтиОдин из самых прекрасных фактов о HTML — язык разметки невероятно логичен и прост. Это еще одна причина, почему он стал ключом к развитию интернет-технологий и до сих пор входит в топ необходимых навыков программиста.
Похожие статьи

Резюме программиста с нуля: что писать, если кажется, что писать нечего
Советы, лайфхаки, разбор ключевых ошибок при составлении резюме

Когда идей — ноль: 30+ сайтов для дизайнера, чтобы вдохновиться и не выгореть
Мощная подборка сайтов и других источников для дизайнерского вдохновения

Java-апплеты: секретный ингредиент для сайтов
Расскажем, что такое Java-апплеты и как они могут помочь развитию интернет-бизнеса

Хотите лучше разобраться в вопросе?
Приходите на бесплатное занятие в вашем городе и получите ответы от практикующих экспертов